İki bin on yedi und ich programmiere fürs Jolla
 Gleich zwei Sprachen gleichzeitig lernen (bzw.: wieder lernen), wo gibts denn sowas?
Gleich zwei Sprachen gleichzeitig lernen (bzw.: wieder lernen), wo gibts denn sowas?
Wir schreiben das Jahr 2017 und zum ersten Mal seit November 2014 programmiere ich wieder für meine Sailfish-Geräte - inzwischen ja mehrere Telefone und Tablets. (Also: Was Richtiges programmieren, so mit grafischem User Interface und swipe und tap und bunt und so. Diverse Shell Scripts schreib ich ja zwischendurch immer wieder mal.)
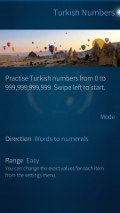
Die Aufgabe des Programms ist denkbar einfach: Es hilft mir, türkische Zahlen zu üben. Wenn es on üç
hinschreibt, muß ich „13“ eingeben. Schreibt es 25
, erwartet es von mir ein „yirmi beş“. Von der Programmlogik her klingt das trivial und ist es auch. Von der User Experience her klingt es tödlich langweilig … ja, und auch das trifft zu. Trotzdem besteht hier persönlicher Bedarf, obwohl oder gerade weil es so langweilig ist: Ich will einfach nicht jedes Mal ewig überlegen müssen, wenn es um Uhrzeiten, Jahreszahlen oder Altersangaben geht. Zack, zack muß das gehen und nur Übung macht hier den Meister.
Letzteres gilt natürlich auch für JavaScript, das ich in Verbindung mit dem QML-Framework und den darauf aufbauenden Silica-Elementen von Jolla für das Handy-Programm verwendet habe.
Im Vergleich zu 2014 war ich ziemlich schnell wieder drin. Eigentlich war das Programm an nicht einmal einem Nachmittag fertig - ohne Sailfish-Benutzeroberfläche, ohne QML-Spezifika. Weil mir von Beginn an klar war, daß die Programmlogik komplett in JavaScript abbildbar ist, hab ich mich einfach zum Wochenende an einen PC ohne Qt-Entwicklerumgebung gesetzt, im Texteditor eine rudimentäre HTML-Seite als User Interface gebaut und dann die JavaScript-Teile Funktion für Funktion dazugehängt.
Das externe JavaScript-File hab ich dann zuhause in den Qt-Creator importiert und eine QML-/Silica-Benutzeroberfläche drum herum geschrieben. So einfach geht das.
Oder: So einfach ginge das theoretisch. Denn: Kaum tut das Ding von den Funktionen her ungefähr das, was es soll (Bugs sind natürlich zu Beginn immer drin und werden der Reihe nach zerdrückt), kommt man bezüglich der Benutzeroberfläche ins Grübeln. Muß man hier wirklich zwei Menüpunkte einbauen? Reicht nicht eine Swipe-Geste zwischen zwei Seiten? Soll das Eingabefeld nach der Überprüfung des Ergebnisses editierbar bleiben? Wäre es nicht cool, wenn das Programm ein großes „I“ nicht zu einem kleinen „i“, sondern türkisch-korrekt zu einem kleinen „ı“ umwandelt vor dem String-Vergleich (was die Standardfunktion zunächst nicht tut)? Nur an solchem Unsinn arbeite ich jetzt seit zwei Wochenenden. Türkische Zahlen geübt hab ich natürlich kein bißchen in der Zeit. :)
Was ich 2014 gelernt habe: Kaum wird auch das User Interface halbwegs so tun, wie ich will, wird die Software einen leisen Tod sterben. Ein installierbares Paket zu schnüren und es im Jolla Store zu veröffentlichen ist mir dann 100%ig wieder zu viel unnötige Arbeit. Aber das macht ja auch nichts. Ich hatte ein paar Wochen lang Freude und weiß jetzt wieder: JavaScript ist 1000x leichter als Türkisch. (Herr M. hat mir heute im Vorübergehen die vierte Vergangenheitsform eröffnet, in der man ein einfaches deutsches „Er hat gemacht“ ausdrücken kann: Neben „yaptı“, „yapıyordu“ und „yapmış“ gibts offenbar noch „yapardı“. Die Unterschiede, so mein Grammatikbuch, seien modal
. Drauf gschissen. In JavaScript gibts weder Verben noch Zeitformen. *YSG*)
Was mich an diesem Oevre interessiert: Sind die Daten hier von Dir vorher eingegeben (also in einer Datenbank) oder übernimmst Du sie von einer externen Quelle?
Ich denk mir schon länger, daß es bei dem von mir verwendeten "Quizlet" sehr fein wäre, wenn man Vokabelgruppen (wie hier zum Beispiel Zahlen, oder aber auch Verben oder vielleicht Lebensmittel etc etc) importieren könnte. Auf der andren Seite: Da geht dann wieder der Lerneffekt des Selber-Schreibens verloren... hmm.
Egal wie: Lernen muss man eh selber. Da brauchst ned obegreifen. :o)
Lernen muß man selber. Da nutzt dann die schönste Äpp nix.
Na, nix Quizlet-Style. Das Ding würfelt eine Zufallszahl zwischen 0 und 999.999.999.999. Da erstell ich nicht für jede Zahl eine Lernkarte. Nein, die Zufallszahl wird quasi in Echtzeit in ihre Bestandteile zerlegt und „übersetzt“. Das einzige, was fix gespeichert ist im Programm, sind die Worte für die Zahlen von 0-9, die Zehnerreihe von 10, 20, 30, ... bis 90 sowie die Worte für 100, 1.000, 1.000.000 und 1.000.000.000. Grob vereinfacht gesagt mußt Du dann im JavaScript die Zahl in 3er-Gruppen splitten (wo der Tausenderpunkt ist), jede Dreiergruppe nach dem gleichen Schema behandeln und dazwischen „-tausend“ oder „Millionen“ reinschreiben. Ein paar Ausnahmen muß man if/then abfangen, ansonsten wars das.
Lernen in thematischen Gruppen (Essen, Arbeit, Internet,...) wird ja sowieso empfohlen. Angeblich kann unser Gehirn das besser. In Anki könnte ich jedem Wort beliebig viele durch Leerzeichen getrennte Tags zuweisen. („Verb Haushalt A2 1000“ z.B. für ein Verb, das zur Gruppe Haushalt gehört, das ich im VHS-A2-Kurs gelernt habe und das unter den 1000 häufigsten türkischen Vokabeln ist.) Es lassen sich dann Lernstapel filtern nach diesen Tags. Ich war aber am Anfang zu blöd und zu faul, mir da ein System zu überlegen... und jetzt mag ich die vielen Vokabeln nicht nachträglich „katalogisieren“.
Importieren gangat natürlich auch. Das wollt ich zuerst, wie ich diese Liste der 1000 häufigsten Wörter aus Wikipedia runtergeladen hatte. Aber dann hab ich Angst ghabt, daß ich einen Fehler mach und mir die Datenbank zerschieß. Und die deutsche Übersetzung hätt ich sowieso wieder manüll suchen und eintragen müssen. Hobis lossn.
venti = 20 (abgespeichert)
due =2 (abgespeichert)
Ossi tippt "22" -> Computer schreibt venti + due = "ventidue".
Computer schreibt "ventuno" - Ossi tippt "23" -> Computer says "NO".
:-)
Und für die Ausnahmen gibt es wahrscheinlich die gute alte "If-then" Abfrage (*hach!* wie aus den guten alten Basic/Pascal-Zeiten...!)... also zum Beispiel (bitte achtgeben ab der sechszehn!):
11 undici
12 dodici
13 tredici
14 quattordici
15 quindici
16 sedici
17 diciassette
18 diciotto
19 diciannove
20 venti
(off topic: "if/then"-Abfragen habe ich geliebt: Da musste man sich nicht so viel den Kopf zerbrechen über großartige Formeln oder so... einfach ein paar "if/then"-Abfragen reinpfeffern und paßt scho. *gg*)
Das ist ja das Schöne an Sprachen: Manchmal widersetzen sie sich aus völlig überraschendem und unvorhersehbarem Grund einer logischen Reihenfolge, ja: Man könnte ja sogar sagen: Sie tun das grundlos. *LOL*
Aber das muss man halt dann lernen.
Da brauchst ned obegreifen. :o)
Und was if/then betrifft: Ja, es ist dann oft schon die wesentlich komfortablere Wahl. In JavaScript gibts extra dafür noch eine verkürzte Notation, die's auch sehr praktisch macht zum Schreiben. Im Langformat schreibst Du:
if (x === 5 ) {a = 1;} else {a = 2;}
Stattdessen geht aber auch:
a = x===5 ? 1 : 2
Na kannst da vorstellen wie oft ich sowas im Code hab. *YSG*




